

These cookies ensure basic functionalities and security features of the website, anonymously.
#F1 live timing install#
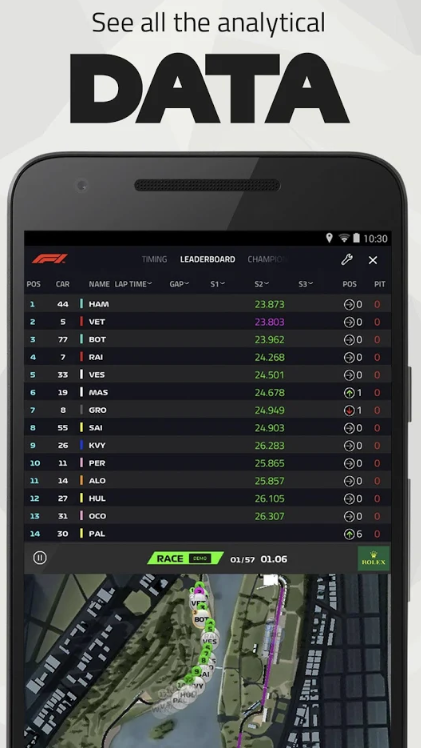
It allows users to install custom stylesheets to tweak website designs to suit their specific needs better.Necessary cookies are absolutely essential for the website to function properly. This browser extension is available on Chrome and Firefox. I have made my custom stylesheet available via Stylish. If you prefer my design, it is very easy to install. You can install it in time for the Australian Grand Prix, the first race of the season. But in the meantime, I think my quick fix solution can improve the user experience right now. I am sure that the team behind will make such improvements based on user feedback and the usability testing they will be doing. Overall, I achieved these design enhancements with just four CSS rules. In this case, I felt that it reduced the readability of the text.īy removing bold text, I feel that the readability is greatly improved. While the occasional use of bold text can be a powerful device in a design, using it throughout is pointless. But in this case the designers have decided to use bold throughout the entire timing screen. The typeface, Benton Sans, is a very readable font. Further enhancementsĪs well as the spacing, I felt that the typography required improvement. So after using the system for qualifying this morning, I worked a bit more to improve the user experience further. So I knew I wasn’t the only one feeling a few frustrations with the new live timing system. My tweet got a fair few retweets among the hardcore contingent who were watching Formula 1 practice at 2am like me. Using Inspect element in Chrome, or a similar function in your browser of choice, it is possible to reduce the height of each table row just by unticking one box. Select SP_leaderboardrow and untick 'height: 51px ' /UBoWUbF7KN I noticed that just one small tweak, it was possible to remove the need to scroll as much without destroying any of the functionality.įix to make the web timing more usable. Having to constantly scroll just to see the times is hugely frustrating.
#F1 live timing driver#
You need to be able to glance at the screen and see how a driver is doing at any one time. While users do scroll to read content and navigate their way through a website, the usage for a live timing function is very different. There are 20 cars listed, but I can only see 10 at a time on my laptop. While whitespace in a design can be important, in this case it just means that it isn’t possible to view all the cars on the screen without scrolling. The problem with the original designĭuring first practice, I noticed that the spacing between each driver is rather extreme.

The live timing service has been greatly improved.īut while the functionality is great, a couple of design flaws have left users with a frustrating experience. There have been great improvements to its content on Twitter.īest of all, for the first time in years has been redesigned.

Dragged kicking and screaming into the 21st century, for the first time there is an official Formula 1 YouTube account. The new Formula 1 season has seen the sport make great improvements to its website and social media offerings. Update: Now compatible with the 2016 system Install my custom stylesheet to make F1 live timing more usable. I will keep my user style available, but suggest you consider if you are still comfortable using Stylish. I have decided to uninstall the Stylish extension from my devices.
#F1 live timing full#
Important update: The browser extension Stylish has been found to be collecting users’ full browser history.


 0 kommentar(er)
0 kommentar(er)
